In today’s post we bring to you 10 jQuery Horizontal Scroll Demos & Plugins useful for those who see things horizontally. I guess we have to accept some people scroll both ways! Image may be NSFW.
Clik here to view.![]()
Updated: March 2016 Updated all plugins and demos with the latest versions and added some new ones. Also removed plugins which aren’t in development anymore.
1. ScrollMagic
Image may be NSFW.
Clik here to view.
ScrollMagic helps you to easily react to the user’s current scroll position. Its lightweight (6KB gzipped) and mobile friendly. It has support for both scroll directions.
2. jInvertScroll
Image may be NSFW.
Clik here to view.
jInvertScroll is a lightweight plugin for jQuery that allows you to move in the horizontal with a parallax effect while scrolling down.
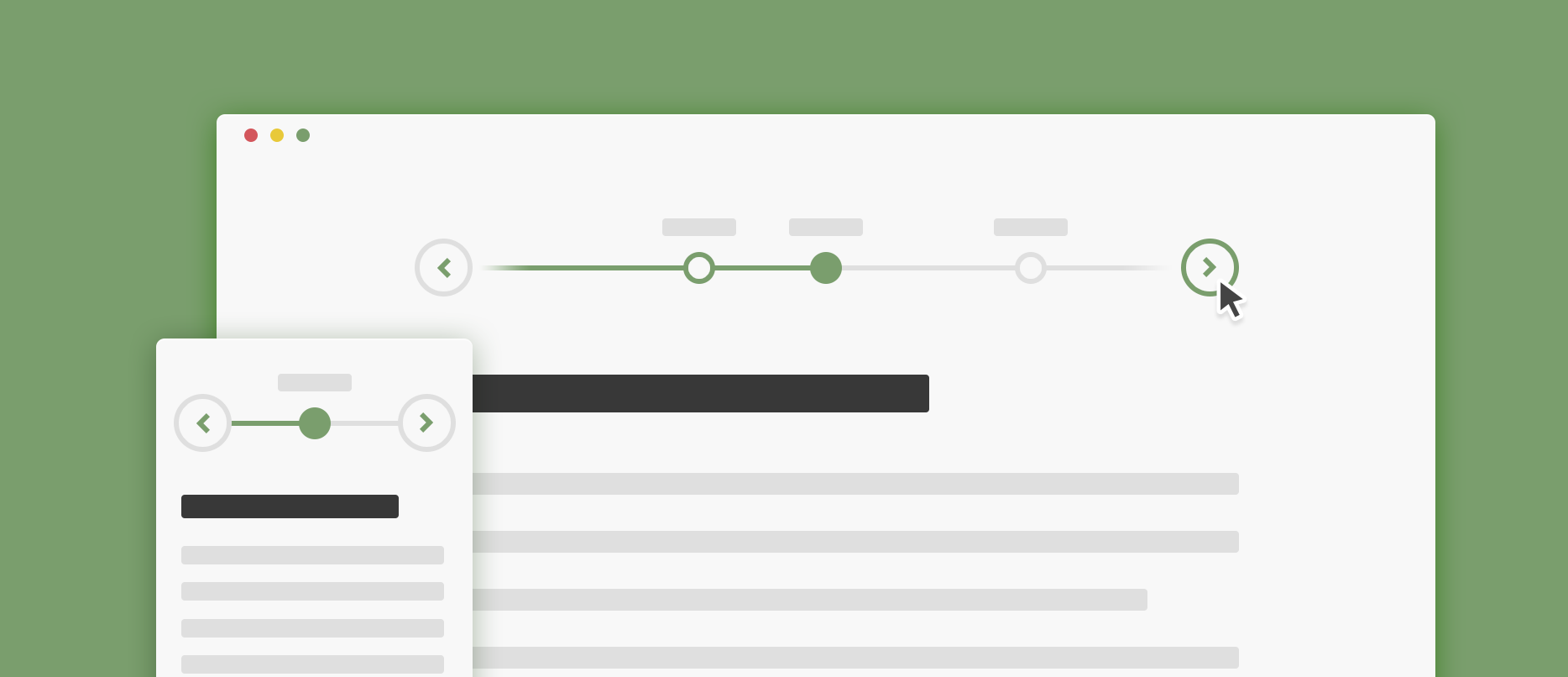
3. Horizontal Timeline
Image may be NSFW.
Clik here to view.
This tutorial will teach you to create an easy to customise, horizontal timeline powered by CSS and jQuery.
4. Smooth Horizontal Scrolling with jQuery
Image may be NSFW.
Clik here to view.
This tutorial will teach you how to create a simple smooth scrolling effect using the jQuery Easing Plugin and just a few lines of jQuery.
5. simplyScroll
Image may be NSFW.
Clik here to view.
Continue reading %10 jQuery Horizontal Scroll Demos & Plugins%
Article Source jQuery Blog.
Read Full Article 10 jQuery Horizontal Scroll Demos & Plugins.
